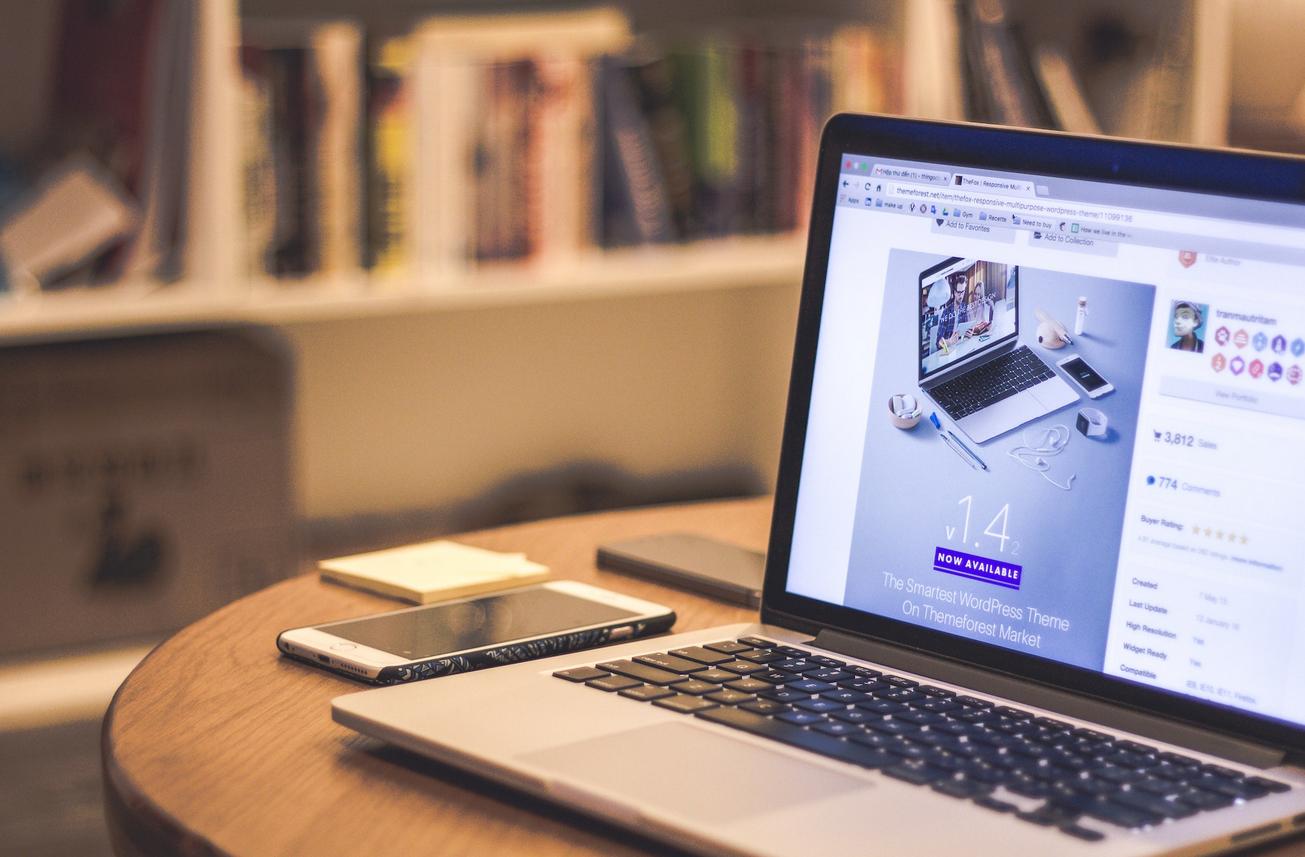
У специалистов по визуализации популярен термин «чистый дизайн». Направление сочетает простоту, лаконичность и функциональность. Сайт с «чистым дизайном» — противоположность чрезмерно перегруженному ресурсу. Излишества мешает пользователю совершить целевое действие.
Большое количество скриптов, изображений и виджетов замедляет загрузку страниц. Иногда web-проект работает некорректно: картинки «наезжают» друг на друга, текст невозможно прочитать.
Излишества и неполадки раздражают людей, посетители закрывают страницу, а владелец web-проекта недополучает прибыль. Больше информации и советов на тему digital-маркетинга читайте в блоге компании HostFly.by.
Почему сайт работает некорректно?
Стартапы довольствуются стандартными шаблонами и бесплатными CMS. В процессе работы требования возрастают. Компании нанимают специалистов, чтобы обновить дизайн или добавить новые функции.
Изменения связаны с объективными и субъективными факторами: модой, перепрофилированием бизнеса, появлением новых технологий. Иногда расширения функционала требует влиятельное лицо: директор или ведущий специалист компании.
Со временем изменения накапливаются, предприниматель сталкивается с различными проблемами:
Если на сайте много неоптимизированных графических элементов, страницы медленно загружаются.
Иногда некорректность отображения контента связана с несовместимостью дополнений, написанных на разных языках программирования.
Старые и новые виджеты конфликтуют между собой. Посетитель сайта наблюдает как картинки и блоки с текстом перекрывают друг друга.
Причины появления лишних функций
IT-сфера развивается стремительно. Вчера на всех сайтах стояли счетчики посещений, сегодня виджет напоминает об истории развития интернета. Требование к мобильности осталось прежним, но появилась альтернатива — адаптивные версии web-ресурсов, которые учитывают особенности работы смартфонов и планшетов.
Некоторые специалисты не воспринимают новшества. Люди продолжают создавать устаревшие проекты, которые требуют переделки уже на старте.
Как предупредить возникновение проблем?
Увеличение функционала неизбежно. Необходимо регулярно проводить аудит сайта, чтобы вовремя отключать то, что уже устарело. Внедряйте действительно важные новшества.
Эксперты рекомендуют предпринимателям избегать лишних функций:
Назначьте специалистов, которые имеют решающий голос при обсуждении проекта и внесении изменений. Распределите роли: кто и за что отвечает.
Наметьте цели и определите масштаб. Решите, каким вы видите свой web-проект через один или два года. Найдите в интернете похожие сайты, чтобы визуализировать представление.
Перед началом мозгового штурма расшифруйте основные термины. Убедитесь: все специалисты понимают, о чем говорят. Например, команда обсуждает редизайн сайта:
- объявите тему обсуждения;
- уточните сроки реализации.
На встрече определите дату завершения работы и технологии, используемые при редизайне. Утвердите расписание личных встреч: еженедельно или один раз в 14-28 дней.
Договоритесь о порядке внесения предложений. Специалист должен обосновать инициативу, учесть стоимость реализации, продумать возможность объединения старой и новой функции.
Регулярно контролируйте показатели работы сайта и отслеживайте поведение посетителей. Не допускайте чрезмерного увеличения функционала, чтобы не навредить проекту!